Hi I am the new contributor on this site and this is my first tutorial.
So today we are going to make a Basic donate button for Paypal.
Then set the document size 92x26 pixel resolution 300 pixels per inch, CYMK colors and transparent backround.
Then we put some guides to our file in order to help us.
Then we create a new layer and we select the Rounded Rentangle Tool.
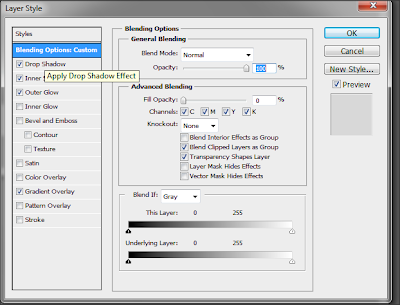
After we have dragged a Rounded Rentagle we will ad some colors. So we select the layer of the element and we right-click and select blending options.
 And we selecte the following parametres:
And we selecte the following parametres:
And that we've got by far:
Next we Rasterize the Layer by right-clicking on the layer and selecting Rasterize Layer
Then we make a new layer and we select the type tool and we write Donate
*I have added some effects on the text but you can leave as it is or you can experiment until you got you 'style' also you can use your favorite font.
Now we make a new layer and select again the type tool and we make the $ sign next to the text.
And thats all if you like you can add whatever you like to do it 'ala your style'
So we save by clicking File , Save us and select the folder you like to save it type the name of your file and Save it as .jpg.
Now go to http://www.paypal.com and log to your account .
Then Click on the menu bar where it says Merchant Services
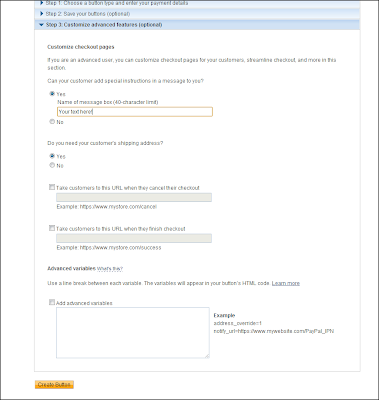
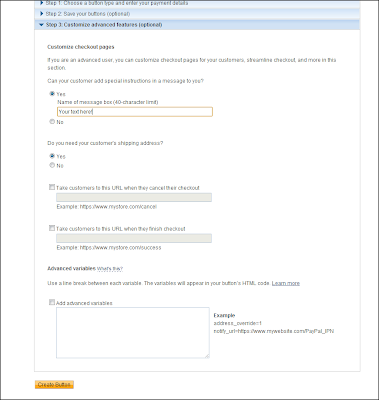
On the right side down ia a box says Donations click that one and something like this will apear to you. Fill all the areas according to the instructions.

So today we are going to make a Basic donate button for Paypal.
So lets get started by creating a new file on photoshop.
Then we put some guides to our file in order to help us.
Then we create a new layer and we select the Rounded Rentangle Tool.
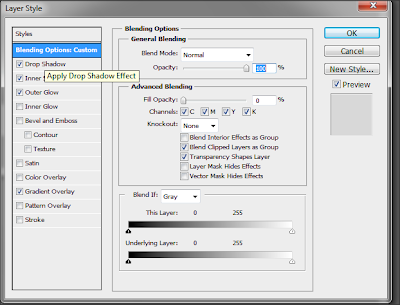
After we have dragged a Rounded Rentagle we will ad some colors. So we select the layer of the element and we right-click and select blending options.
 And we selecte the following parametres:
And we selecte the following parametres:Next we Rasterize the Layer by right-clicking on the layer and selecting Rasterize Layer
Now we make a new layer and select again the type tool and we make the $ sign next to the text.
So we save by clicking File , Save us and select the folder you like to save it type the name of your file and Save it as .jpg.
Now go to http://www.paypal.com and log to your account .
When you finish click create button.

Now you should copy the whole scipt and create and new html file in order to place the script.
Your code should be like this
<input type="hidden" name="cmd" value="_s-xclick">
<input type="hidden" name="hosted_button_id" value="KJRZCTWPKFTSL">
<input type="image" src="https://www.paypalobjects.com/en_US/i/btn/btn_donateCC_LG.gif" border="0" name="submit" alt="PayPal - The safer, easier way to pay online!">
<img alt="" border="0" src="https://www.paypalobjects.com/en_US/i/scr/pixel.gif" width="1" height="1">
</form>
Now replace the this line
With this
And add it to your site in order to have some income.
Thank for reading
If you have any questions or problems please let me help you!






















No comments:
Post a Comment